Webflow Reviews : The Web Development Platform Of The Future
- Rahul Manchanda
- Nov 21, 2022
- 10 min read

Table of Contents

Webflow is unlike any other website builder we’ve seen. In fact, it’s much more than a website builder–it’s also a CMS, hosting service, and ecommerce platform. Webflow is so flexible and versatile that truly any type of website can be built with it.
Webflow is frequently compared to popular website platforms like WordPress, Squarespace, and Wix. But while there are some similarities, Webflow has several distinctive features that place it in a league of its own. In this review, we’ll dive into how Webflow differentiates itself from its competitors and discuss how to decide if it’s the right platform for you.

Before we dive into reviewing Webflow’s unique functions, it’s useful to first recognize what makes it so different from other internet site developers. Something that’s important to apprehend approximately Webflow is that although it’s a visible builder that doesn’t require coding, it does require some technical knowledge of the way web sites are constructed at the front-give up.
One manner to conceptualize Webflow is as a user interface for the front-quit code; as you build out a website visually inside the Webflow fashion designer, the code (HTML, CSS, and JavaScript) is mechanically generated for you backstage.
At this factor you will be thinking how Webflow isn't the same as different visible website builders like Squarespace and Wix. Don’t in addition they generate code routinely? The distinction is that Squarespace and Wix are template-based, whereas Webflow is absolutely custom. The level of freedom that the Webflow fashion designer offers you is unrivaled; we’ll look at the Webflow fashion designer in extra intensity in the subsequent section.
To higher understand how Webflow isn't the same as different internet site developers, take a look at out the subsequent in-depth comparison posts:
Considering the fact that Webflow requires a few technical understanding of how web sites are styled and based, it’s now not as easy to pick out up as drag-and-drop builders with pre-built additives. For this reason, Webflow is geared toward internet designers, in place of DIYers.
However despite the fact that Webflow is greater technical than different internet site developers, it’s not necessarily extra hard to keep. Way to the Webflow Editor, even the least tech savvy customers can without problems make basic edits to their internet site. In this manner, Webflow is a win-win for each designers and clients.
Up next, we’ll assessment the subsequent unique capabilities: the Webflow dressmaker, CMS and ecommerce integration, and Webflow web hosting.

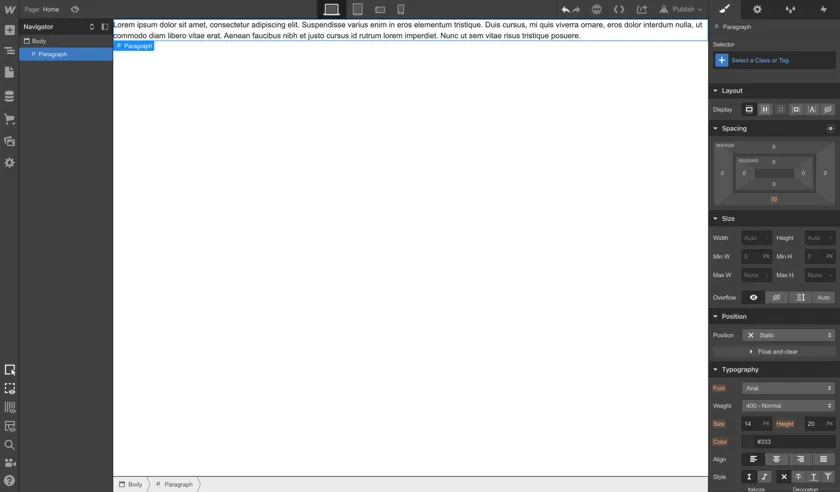
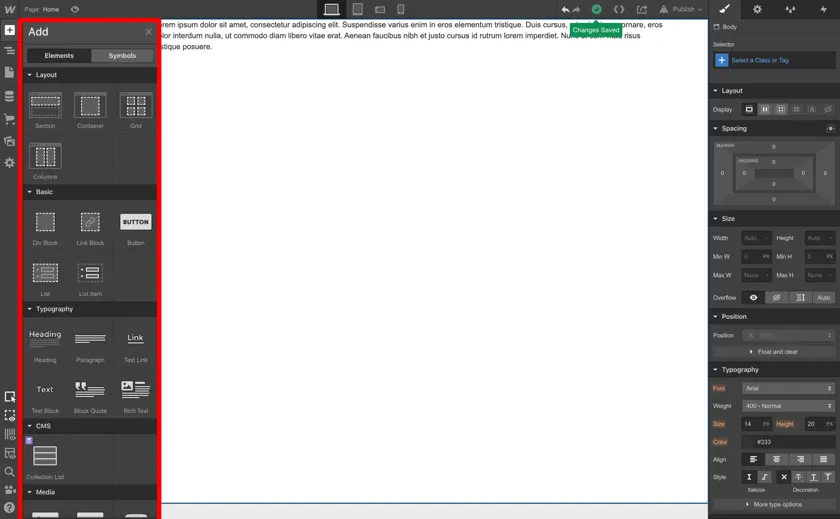
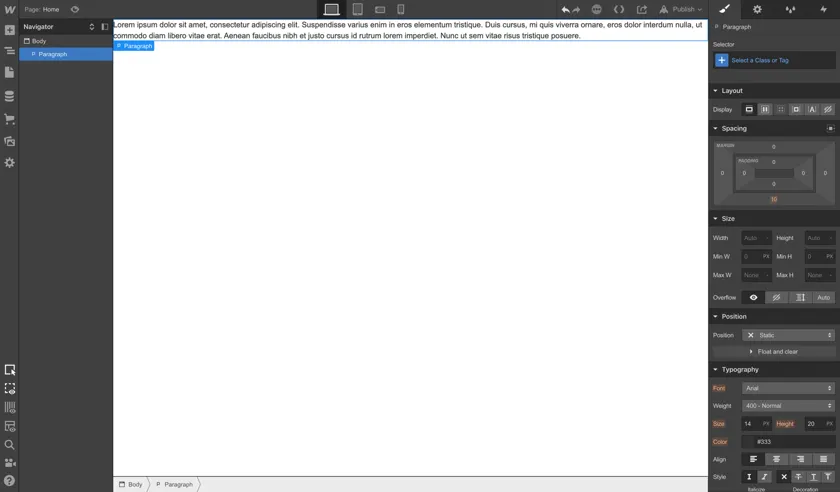
The Webflow clothier is a effective visual interface and the primary feature that sets Webflow aside from different website developers. The interface for the dressmaker resembles Photoshop and other layout software. At first glance, it looks pretty complicated; however, you’ll locate that there’s a logical and even intuitive shape in how the designer is set up.
At the lefthand side of the Webflow designer you’ll locate the numerous elements you could drag onto the page to build a format. That is also wherein you access the Navigator, an crucial device that controls how elements in a layout are nested within every different.

Familiarity with the CSS box model is crucial for building a format in Webflow. This model essentially defines how HTML elements, like pics and text, are organized in square packing containers. The field version consists of padding, borders, and margins. The values of these residences are defined with CSS.
In the Webflow clothier, layouts include boxes with factors nested within them. To add spacing among elements and adjust their positions, you manipulate their padding. If this is getting puzzling, don’t worry; you won’t really want to the touch a line of code that allows you to create and manipulate layouts in Webflow.
Check out Ran’s video under for a fast lesson on structuring web sites successfully with Webflow:Styling elements

On the righthand aspect of the Webflow dressmaker are the style gear and supervisor. That is where you modify how the factors at the web page are styled. As an instance, you could customize hues, typography, spacing, borders, and extra. In addition, you could assign a category and identity to the factors. Training and IDs are CSS selectors that are used to become aware of HTML factors and practice standardized fashion attributes to them.
a cool and specific feature of the Webflow designer is the Interactions tab. This is located on the top proper of the dressmaker and symbolized by way of a lightning bolt. The Interactions tab permits you to effortlessly add animated results to your website. These interactions can be connected to exceptional factors, in addition to to the kingdom of the web page itself (such as on load). Take a look at out this post for some examples of stunning interactions and animations created on real Webflow websites.

For a designer with a solid expertise of HTML and CSS, the Webflow clothier may additionally sense very intuitive; but in case you’ve in no way touched a line of code, it’ll possibly make an effort to get yourself up to speed with technical standards just like the box model on the way to get the hold of using Webflow.
For a few designers, the steep getting to know curve that comes with the Webflow dressmaker is a turnoff. But, after you get the grasp of it, Webflow can be a complete recreation changer in your design commercial enterprise. For example, with the aid of offering each design and improvement in your clients, you’re able to price higher prices. And with a tool like Webflow, development time is cut manner down compared handy-written code. In sum, Webflow is a first-rate tool for you if you want to create extra worthwhile paintings, extra quick.
Want to speed up your development method even extra? Click right here to seize Ran Segall’s free style guide template for Webflow.

The Webflow dressmaker is terrific for growing custom, static websites. However what if you want to add a weblog or buying cart to your internet site? Webflow’s CMS and Ecommerce integrations have you included

You’re unusual with the term, CMS stands for content control gadget and is a manner to add dynamic content to a internet site. The classic example of dynamic content is a weblog submit. A CMS is useful as it permits you to add and edit content on a website without touching any code.
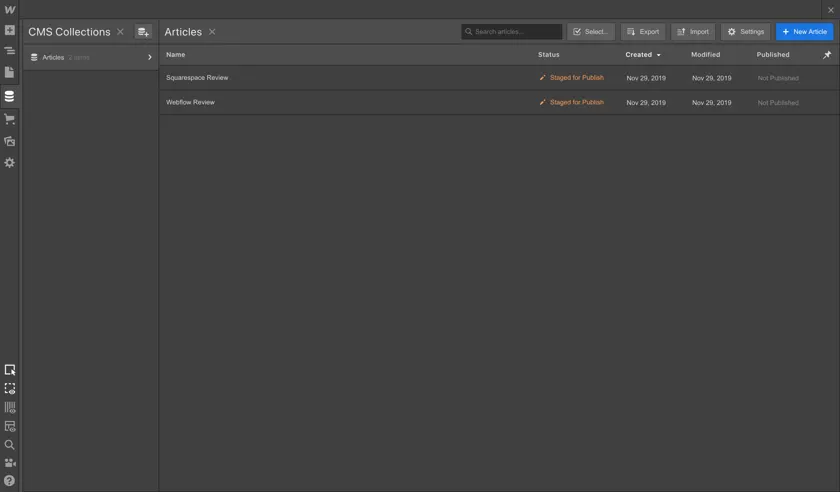
Webflow’s CMS is unique in that it allows you or your consumer to edit content on a website without having to navigate the complicated Webflow designer. This is handled via an interface known as the Webflow Editor, which can be white categorized for your personal branding if you have a pro account plan.
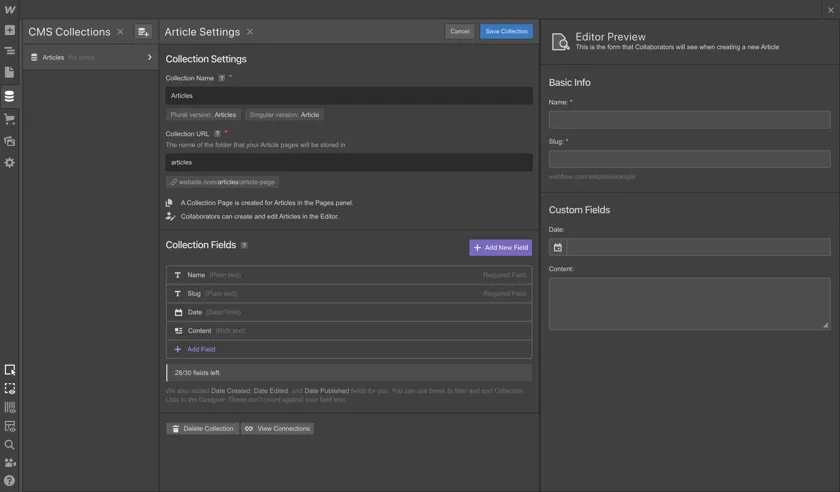
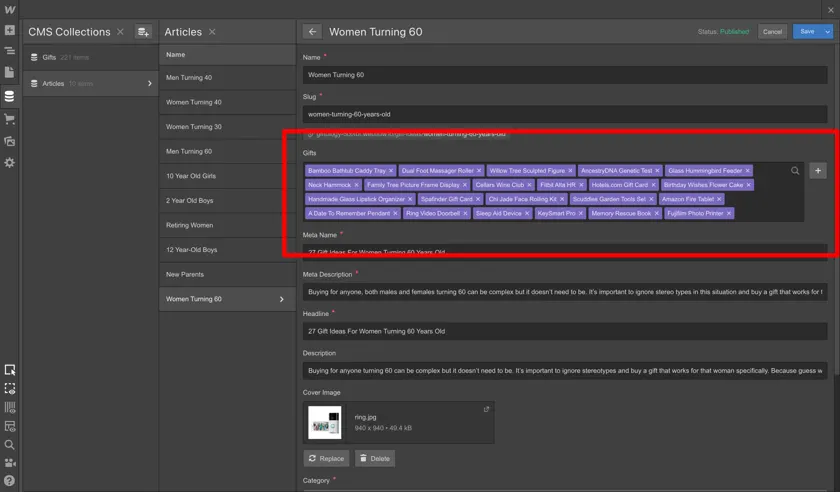
The structure of the Webflow CMS is primarily based on Collections and gadgets. Collections are custom content material sorts, as an example blog posts, team contributors, and occasions. Each series is made from fields. A weblog submit, as an example, may contain textual content, photographs, and a submit date. Gadgets, on the other hand, are the character pieces of content within every series. Each blog put up is an item within the blog series.
In case you’re adding a CMS for your website, you would pass into the Webflow dressmaker and design a template for each of your collections. For instance, you'll design a single blog put up template, which could be applied to all of the objects inside the blog collection. Your clients can then without difficulty add and edit posts in the Webflow Editor without having to clutter with the layout or layout.

Webflow’s CMS and Ecommerce integrations allow you to add dynamic content material on your internet site. Both integrations are completely compatible with the Webflow designer, that means it’s viable to create a sincerely specific design for dynamic content pages.
With out the Webflow dressmaker, but, Webflow CMS and Ecommerce are not especially groundbreaking in terms of capabilities. One of the top capabilities of Webflow CMS is the WYSIWYG Webflow Editor. This intuitive interface allows clients to without difficulty edit or add new dynamic content material to their internet site.
Webflow’s native Ecommerce integration may not meet every consumer’s desires, but the beauty of Webflow is that you could create a totally custom website online after which export the code to host it elsewhere. For instance, you can design an ecommerce website the use of the Webflow designer, and then upload the code to Shopify, in order that the purchaser can take advantage of Shopify’s ecommerce capability. Take a look at out this Udesly guide to study extra approximately how this manner works.

Closing however not least, the final Webflow function we’ll take a look at on this evaluation is hosting. As you can recognise, Webflow offers the choice to both export the code for your website, or host the site for you. Website hosting with Webflow is a breeze and worth thinking about for some reasons.
For one, Webflow hosting is backed by way of Amazon internet services and Fastly. In keeping with Webflow, this means their website hosting is “ultra-reliable” and “lightning-speedy.” other advantages of Webflow hosting encompass loose SSL, backups and versioning, search engine optimization management, a integrated content material distribution community (CDN), and more.
Those capabilities all sound quite wonderful; are there any downsides to website hosting with Webflow? The one con that comes to thoughts is pricing. Website hosting with Webflow isn’t terribly high priced for most small commercial enterprise web sites, but it's miles puzzling. If you want to host your website on Webflow, you’d want to buy a domain Plan, that is separate from your Account Plan. Web site Plans variety from $12-36 USD in step with month, paid annually.
To analyze extra about Webflow pricing and determine out which plans are right for you and your customers, take a look at out this publish.

On this assessment, we took a examine the Webflow dressmaker, assessed Webflow CMS and Ecommerce, and discussed the pros and cons of Webflow web hosting. Basic, Webflow’s finest power and differentiating element is its visible coding interface, the Webflow fashion designer. Even though it has a learning curve, it’s a powerful tool that allows net designers to develop beautiful, specific websites without touching a line of code.
Webflow CMS and Ecommerce assist you to add dynamic content material to your website; those capabilities integrate seamlessly with the Webflow designer and give the opportunity to create many special forms of websites, including blogs, portfolios, on line stores, task forums, and more.
We’ll keep this easy: if you’re inclined to install a few effort and time to examine a powerful new visual improvement device that could absolutely transform your internet layout business, Webflow is for you.

Ready to dive into Webflow? Bear in mind enrolling inside the Webflow Masterclass. This famous route, taught by using Ran Segall, teaches a foolproof, step-via-step procedure to constructing websites with Webflow. By using the stop of the direction, you’ll not simplest sense assured building fantastic web sites fast and without coding, you’ll even have a complete Webflow website to expose off in your portfolio. Alongside the manner, you’ll have get admission to to specialists and fellow college students to get assist, responsibility, and feedb
Sign up for free and be the first to get notified about new posts.